Exercise 1
Starting to program a simple game
Background
In the last exercise, you wrote some text. In this exercise, we'll be transforming that text into code.
Instructions
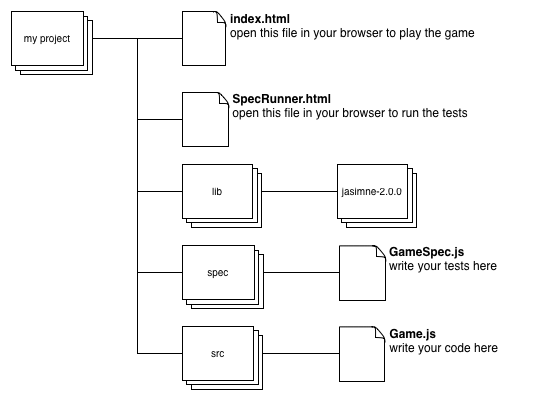
- Download this starter file and unzip it. Take a look around and make sure you understand the file structure. For your reference, here's a diagram of how it's set up:

- To run your tests, open
SpecRunner.htmlin your browser - Note that the teachers have already created a global Object called
playerthat contains the current position as x and y properties. Here's how you'd access them:player.x = 0; // sets the player's x posiiton to 0 player.y = 2; // sets the player's y position to 2 - In
GameSpec.js, write tests that equate to the descriptions you wrote for themoveRightfunction. - In
Game.js, write code for the functions that you are testing. All functions should go in the global scope. - Repeat the last 2 steps for
moveLeft,moveDown, andmoveUp
Bonus
What happens when the player goes "out of bounds", or too far forwards/backwards? Add some tests for these cases and write code for the desired behavior.
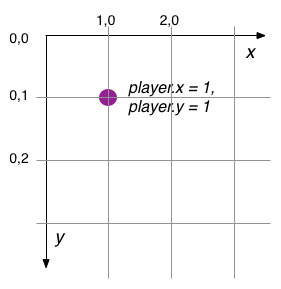
Diagrams
For your visual reference, here is an image of how position will be applied in the game:
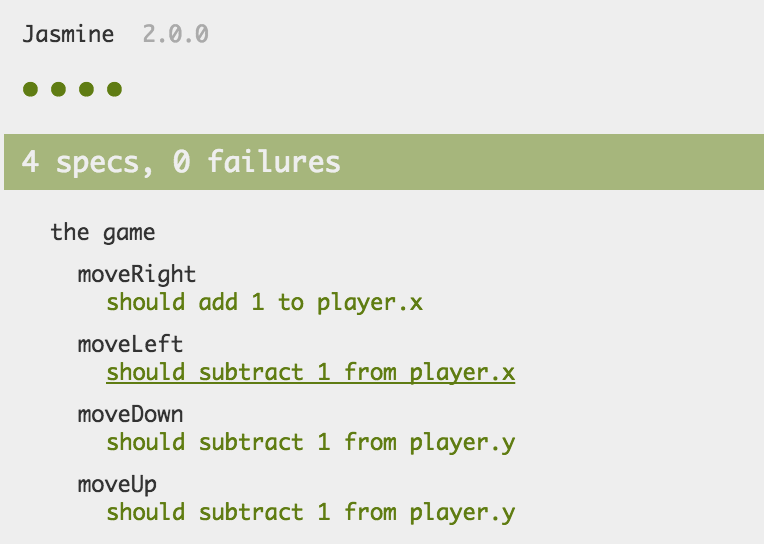
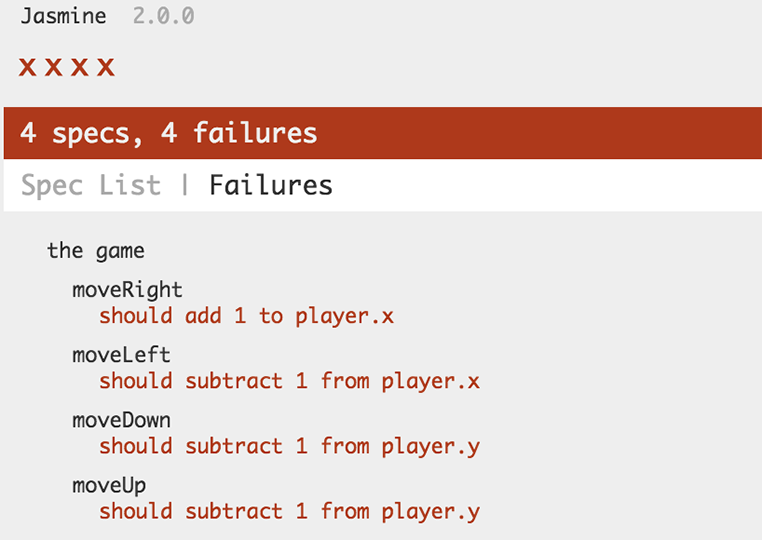
Examples of passing and failing tests, respectively: