Intro to HTML/CSS
Class 2
Check for Understanding
What are a few different HTML tags?
Check for Understanding
Which tag is used to create a link to another page?
<p><link><a><america>
<a>Check for Understanding
What are the two tags that nest directly within the <html> tags?
<head> and <body>Check for Understanding
What is a relative versus absolute path?
Anatomy of a website
Content: Text, Media
+ HTML: Structure + Semantics
+ CSS: Presentation + Design
+ JS: Interactivity
= Your Website
A website is a way to present your content to the world, using HTML and CSS to present that content & make it look good.
CSS: What is it?
CSS = Cascading Style Sheets
CSS is a "style sheet language" that lets you style the elements on your page.
CSS is works in conjunction with HTML, but is not HTML itself.
CSS: What can it do?
All colored text, position, and size

Anatomy of CSS
CSS consists of style rules. Each style rule consists of a selector and declarations of property-value pairs:
selector {
property: value;
property: value;
}For example:
body {
color: yellow;
background-color: black;
}Connecting CSS to HTML
3 ways
"Inline"
"Embedded"
"External"
Connecting CSS to HTML: Inline
<p style="color:red">Some text.</p>
- Uses the HTML
styleattribute. - Only applies to one element at a time.
- Not preferred.
Connecting CSS to HTML: Embedded
<head>
<style>
p {
color: blue;
font-size: 12px;
}
</style>
</head>
- Inside
<head>element. - Uses
<style>tag. - Only applies to that page.
Connecting CSS to HTML: External
<head>
<link rel="stylesheet" href="style.css">
</head>
- Can be referenced from multiple pages.
- Reduced file size & bandwidth.
- Easier to maintain in larger projects.
Let's develop it
- In the same folder you used this morning, create a new file called
main.css - Add a
<link>to the file in the head of yourindex.htmlfile (Is this a relative or absolute path?) - Add the CSS rule below to the CSS file:
body {
background-color: turquoise;
}
Check your page and see what happens.
CSS: The Selector
selector {
property: value;
property: value;
}The selector is used to select which elements in the HTML page will be given the styles inside the curly braces.
Types of Selectors: Element
p {
property: value;
}
Selects all paragraph elements.
img {
property: value;
}
Selects all image elements.
Property: Color
The color property changes the color of the text.
p {
color: red;
}
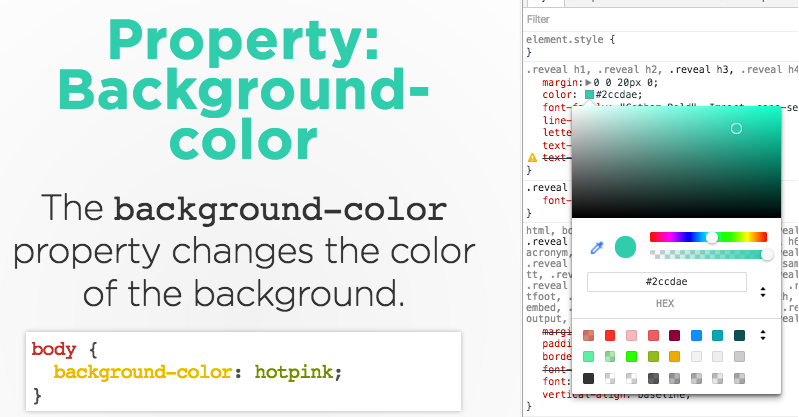
Property: Background-color
The background-color property changes the color of the background.
body {
background-color: hotpink;
}
CSS Color Values
Your browser can accept colors in many different ways:
| Color name: | red |
| Hexadecimal value: | #FF0000 |
| RGB value: | rgb(255, 0, 0) |
| HSL value: | hsl(0, 100%, 100%) |
Using Chrome Dev Tools
Easily try out new colors directly in the browser:

Let's develop it
- Add some rules to your css file
- Change the font color and background color of different types of elements
- Try changing the color of paragraphs, headings, and lists
Property: Font-family
The font-family property defines which font is used.
p {
font-family: "Times New Roman"; /* Specific font name */
/* or */
font-family: serif; /* Generic name */
/* or */
font-family: "Arial", sans-serif; /* Comma-separated list */
}
*When listing multiple fonts, always list a generic name last.
Property: Font-size
The font-size property specifies the size of the font.
p {
font-size: 12px;
font-size: 1.5em;
font-size: 100%;
}
Pixels
"em"
Percentage
Property: Font (shorthand)
p {
font-style: italic;
font-weight: bold;
font-size: 10px;
font-family: sans-serif;
}
p {
font: italic bold 10px sans-serif;
}
Let's develop it
- Change the fonts of your page
- Try changing the font sizes and styles for different elements
- Bonus: Try using a Google Web Font on your page
Types of Selectors: Position
- Position selectors are more specific
- They look for elements inside other elements
- We separate nested elements with a space
p em {
color: yellow;
}
Selects all em elements that are within a paragraph:
<p>This is <em>important.</em></p> <!-- This would be selected -->
<h1>This is <em>important.</em></h1> <!-- This would not! -->
Selector: Position
ul li a strong{
color: purple;
}
So what does that CSS mean? Fill in the blank:
"Find a ____inside a ___ inside a __ in an ___ list"
<ul>
<li><a href="programs.html">Our <strong>program</strong></a></li>
</ul>
Pseudo-classess
Pseudo-classes can style elements based on their current state.
Syntax:
selector:pseudo-class {
property: value;
}
Example:
a:hover {
text-decoration: none;
}
Pseudo-classes
a:link { color:#FF0000; } /* unvisited link */
a:visited { color: green; } /* visited link */
a:hover { color: purple; } /* moused over */
a:focus { color: purple; } /* selected with keyboard*/
a:active { color: blue; } /* activated link */
Note: a:hover MUST come after a:link and a:visited in the CSS to be effective
Grouping Selectors
You can group selectors to apply the same style to all of the selectors by separating them with commas:
a:hover, a:focus {
color: purple;
}Let's develop it
- In your CSS file, make a new CSS rule using a position selector (remember, you need to look for an element inside another element)
- Add a CSS rule to style your links using pseudo-classes
- Bonus: Try grouping selectors for your links or headings
Reusing code
As a general coding principle, Don't Repeat Yourself.
To reuse CSS, we use IDs and classes.
IDs vs. Classes
id -- Applies to one element on a webpage, i.e., a webpage only has one footer.
In CSS, you mark an id selector with a "#".
class -- Lots of elements can have the same class, i.e., There can be many warnings on one webpage.
In CSS, you mark a class selector with a ".".
Selector: id
#site-footer {
property: value;
}
Selects the one element on the page with an id of site-footer.
<p id="site-footer">Copyright 2016</p>
^ The associated HTML
Selector: class
.warning {
color: red;
}
Selects all elements with a class of warning.
<p class="warning">Run away!</p>
^ The associated HTML
Let's develop it
- Add an
idand aclassto a your HTML - Add CSS rules to target these elements
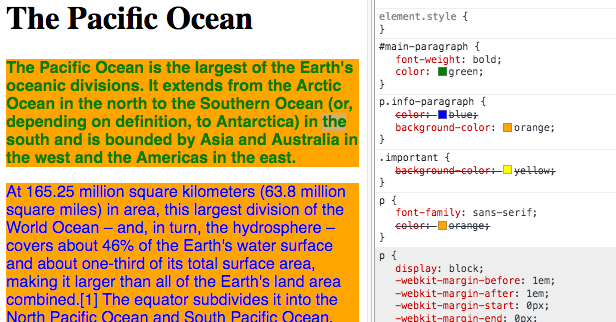
The CSS Cascade
What styles will each paragraph receive?
p {
color: orange;
font-family: sans-serif;
}
.info-paragraph {
color: blue;
background-color: orange;
}
#main-paragraph {
font-weight: bold;
color: green;
}
<p>Paragraph</p>
<p class="info-paragraph">Paragraph</p>
<p class="info-paragraph" id="main-paragraph">Paragraph</p>
Cascading priority: Importance
Your browser assigns different priorities to CSS depending on the type of selector.
- Inline CSS - Most Important
- ID selector
- Class selector
- Element selector - Least Important
Cascading priority: Specificity
Your browser also assigns priority based on the specificity of the selection. More specific selectors have higher priority.
.main .sale .clearance p { /* Most specific */
color: red;
}
.header .title p {
color: green;
}
.footer p { /* Least specific */
color: blue;
}
Cascading priority: Source order
The tie-breaker is rule order. Rules lower in the file overwrite rules higher in the file
a {
background-color: yellow;
}
a {
background-color: teal;
}
a { /* This rule wins */
background-color: black;
}
Debugging Cascades in Chrome Dev Tools

More CSS Selectors
There are many more ways to select elements in different ways. Read more:
More CSS Properties
Many CSS properties have self-explanatory names:
- background-color
- font-family
- font-size
- color
- width
- height
Find more at: MDN: All CSS properties
Close Out
- What is HTML? How does it work?
- What is CSS? What does it do?
- What technical struggles did you overcome?
- What's your favorite HTML tag or CSS property?